

To learn more, check out the documentation on Responsive Design, Dark Mode and other media query modifiers. For example, use md:subpixel-antialiased to apply the subpixel-antialiased utility at only medium screen sizes and above. If your text is a bit too thin and blurred in WebKit browsers (especially when CSS transform is applied to the container), you can try adding some -webkit-text. You can also use variant modifiers to target media queries like responsive breakpoints, dark mode, prefers-reduced-motion, and more. Mainly because it essentially cuts font pixels in half, it also only works on webkit. For example, use hover:subpixel-antialiased to only apply the subpixel-antialiased utility on hover.įor a complete list of all available state modifiers, check out the Hover, Focus, & Other States documentation. Font smoothing is interesting, especially with an antialiased property. Tailwind lets you conditionally apply utility classes in different states using variant modifiers.

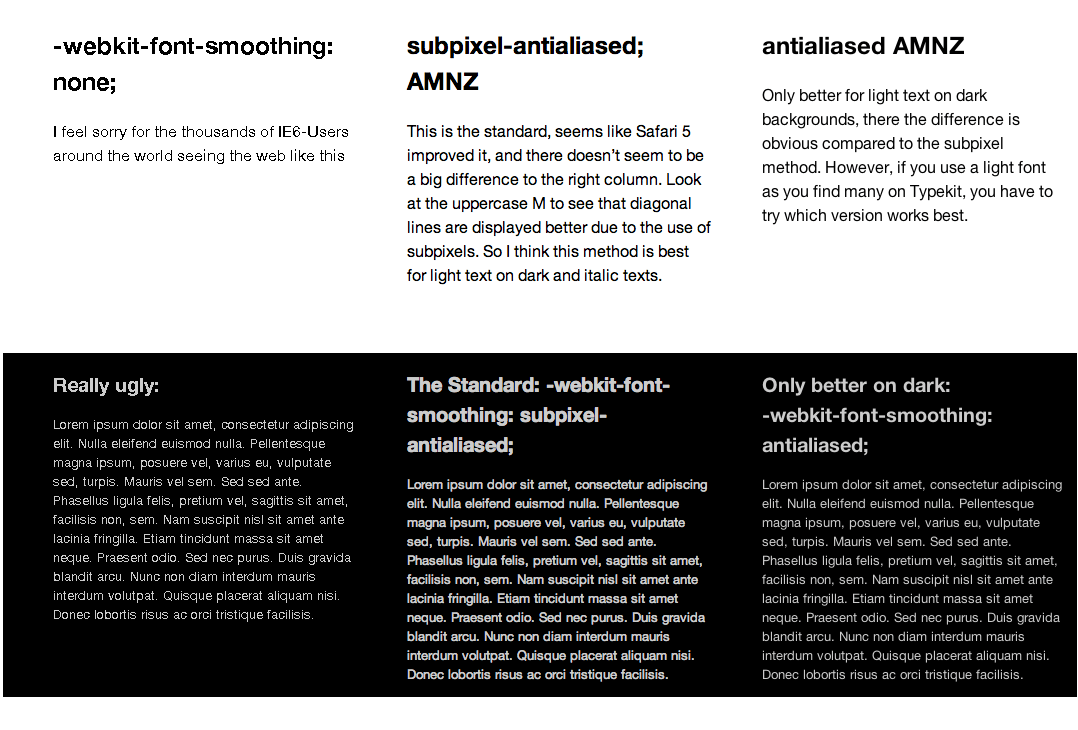
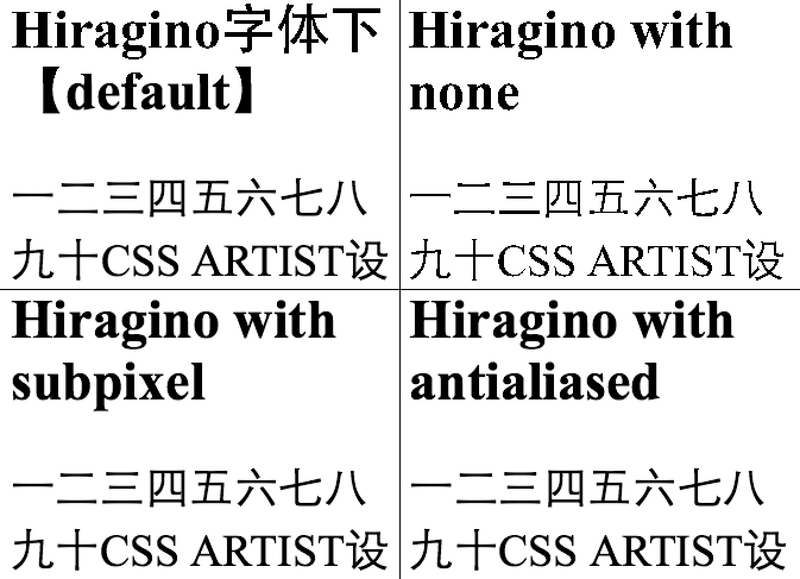
Use the subpixel-antialiased utility to render text using subpixel antialiasing and the antialiased utility to render text using grayscale antialiasing.Īpplying conditionally Hover, focus, and other states webkit-font-smoothing: subpixel-antialiased important -webkit-backface-visibility. webkit-font-smoothing: auto -moz-osx-font-smoothing: auto Chrome rendering engine does not allow antialiasing on fonts. This feature is non-standard and is not on a standards track.

webkit-font-smoothing: antialiased -moz-osx-font-smoothing: grayscale -moz-osx-font-smoothing and -webkit-font-smoothing are non-standard, are not supported on most operating systems and MDN web docs recommend: They introduce discrepancies between what you see in OSX and what you see in other operating systems (as they are only supported on OSX). The font-smooth CSS property controls the application of anti-aliasing when fonts are rendered.


 0 kommentar(er)
0 kommentar(er)
